We’re pleased to announce the release of a new feature of our API Management service, Bulk Calls.
Do you have developers on mobile or hardware devices such as set-top boxes or game consoles? Many times, these devices are limited by the number of outbound HTTP requests they can make. Or do you perhaps just have developers with sites that run in network challenged environments? We built the Bulk Calls feature just for you.
Depending on your API, you might be able to help your developers build more responsive applications by allowing many API calls to be sent inside a single wrapper call. Our Bulk Call feature allows this. And best yet, you don’t need to make a change to your API! This all works within the Mashery Service via configuration with our team.
Interested? Call your Client Services Manager or send us an email to support@mashery.com.
Bulk Calls Feature Released
Scheduled Maintenance: Saturday, July 11th, 8pm Eastern
Mashery Clients,
Please be advised that we will have a partial service outage for maintenance purposes this Saturday, July 11th, from 8:00pm to Sunday 2:00am Eastern Daylight Time (EDT). We will be releasing significant upgrades to the Developer Management aspects of your developer portal. During this period, the following services will be unavailable:
1. Developer Portals
2. Mashery API
Please note, the Mashery API Proxy Service will continue to operate normally and no developer calls to your API will be impacted. Please contact support@mashery.com with any questions. During the maintenance window, you may follow our progress with @MasheryOps on Twitter.
More information will be forthcoming about the exciting features that will be released over the weekend.
Thank you,
The Mashery Product Team
Developer Management Upgrade!
We are pleased to announce a major upgrade to the Developer Management capabilities of the Mashery Developer Portal. The improvements provide a rich set of new options for how we register your developers, grant them keys and register the applications they build. Additionally, the User Administration Dashboard has been completely redesigned for usability and improved visibility into your developer community.

This has been a significant product development undertaking and we'd like to thank all of our great customers that have provided feedback or performed design reviews along the way. We'd love even more feedback now that you can touch and feel the new functionality, so as usual, post to the forums, send an email to support@mashery.com, or tell your Client Service Manager the good, bad, and (hopefully not) ugly!
For more information on what was included in this release, please read through the release notes (you must be logged on).
New Feature - Flushing your Cache
Wow, it was a busy summer. We have been adding lots of great new customers and for you old timers, we see really healthy volume growth through a large section of the APIs we service. We've been bursting through volume records every month! It's great to see and be part of your success.
I haven't posted a blog entry for some time, so thought I'd mention a small but nice feature add that was released last night for those customers that use Mashery caching services. In the past, we fully managed your cache. If for some reason, you needed to flush your cache, we were happy to provide you this support. However, immediate self-serve capability was necessary since sometimes, you just need to move faster than we can offer through our support function. Now you can!
Your API administrators may navigate to the API Settings tab in the Dashboard and find the new "Cache" tab. There's a simple flush button that takes affect within 8 mins. Give it a try and let us have your feedback!

New Feature: Roles!
We're pleased to announce the release of our new Roles based access control capabilities in the Developer Portal!
It has been interesting to be part of our customers' API programs as they continue to grow and mature. One clear trend we've seen is that many APIs eventually have both external and internal benefit. Some customers start with opening external access for app development as the goal and find unexpected valuable internal uses. For example, we saw a large customer find a sister site had been screen scraping their content, but started using the API as a better way to integrate (rightly so). They noticed and added a few private data elements for them and drove significant savings in the end.
Another interesting set of use cases has been private beta programs. Many times this has been the usual early development phase for a new program. However, increasingly, we see mature programs extending their API and want to expose their new version or methods to a limited set of beta developers. Makes total sense.
One of the features that emerges in each situation is a need to control which content pages users have access to. You want your new beta only methods to be viewable to beta partners, but nobody else to reduce confusion. Or you want to have internal documentation pages for your colleagues. But when you run large communities of developer partners, you need something like Roles to manage the complexity. This feature will help.
With this release, you will have the ability to create Roles, grant them content access rights, and then group your users into them. Additionally, we've packaged up a set of Mashery Dashboard Roles that govern which administrative Dashboard tabs your admins have access to.
Here's an example of using Roles for page access control.
Step 1: Create a Role

Step 2: Assign Users to Role

Step 3: Assign content pages to Roles to restrict access

Done! Now only users within the assigned "Internal Acme" Role will see the page. The navigation aids and search features of course also adhere to the access rights granted via Roles.
For the Dashboard Roles that we now support (e.g. Content Manager), we think you'll understand the Role name and the tabs that they have access to pretty quickly. However, if you click into each on the Roles tab in the Dashboard, you'll find a description and what functionality they grant access to.
As always, please let us know what you think!
Mashery API Version 2.0 Released
As your own API initiatives have grown and your needs to either extend your Mashery Developer Portal or integrate with your other systems have increased, we found a need to expand our own API to cover your requirements. As such, we are pleased to announce the release of version 2.0 of the Mashery API!
Version 2.0 is more comprehensive compared to its predecessor in its coverage of Mashery objects. It also includes a powerful query language, allowing you to easily perform ad hoc queries for objects. The following objects are supported:
- Members
- Applications
- Keys
- Roles
- Service Definitions (including cache)
With this release, we have also created a sandbox site for you to use to safely build and test your programs before deploying them to production.
To get started, peruse our comprehensive documentation. Then, login to this site with the administrative account that you want to own your API keys. Request new API keys to gain access by registering on our key registration pages. Note, data access rights are governed by the rights of the account that owns the API key used so consider which accounts you want to have keys.
Happy New Year everyone!
Winter 2010 Product Briefing
Happy New Year everyone! 2010 is primed to be a great year for APIs! The pundits are highlighting APIs as a key trend in 2010, we have lots of new customers prepping their launches, and we're breaking call volume records every month!
But before we get heads down on 2010, we put together a product briefing page that sums up the enhancements that were made over the past few months. Have a look to see what new items might be useful to your program! If you have questions or need help implementing any of them, please contact our support team as usual.
We wish you all growth in 2010. We're excited to be part of your success!

New Feature: JSONP Error Sets
JSONP, or JSON with Padding, has gained a lot of traction over the past year. We've had many customers come to us asking about our support of it or even translate their API to create it from other protocols. As a result, we are happy to announce we've launched some improvements that make our support of JSONP complete. First, some background.
JSONP provides a means for a web page to access services outside of its domain. Normally, the browser won't allow a web page to issue cross-domain Ajax requests; if you need to asynchronously load some HTML, XML, or JSON data, you're only allowed to access the web server that served your web page. If the requested data comes from another provider, then you will need your web server to proxy such requests.
JSONP takes advantage of the fact that browsers do allow web pages to load JavaScript from other domains. To get data from a service provider that supports JSONP, add a new script tag to your document and set its src attribute to the desired resource URL. The URL will typically include a query string parameter with the name of a JavaScript function that you previously defined. The browser will asynchronously load the referenced JavaScript and execute it. The returned JavaScript consists of an invocation of the function whose name you provided in the requested URL, with the requested JSON data as its only argument.
For example, suppose you passed updateFeed as the name of your callback function. The response might look like this:
updateFeed({"title":"Test Feed","entries":[]})Given how simple it is to support JSONP and it's usefulness for developers, we think API providers should consider supporting JSONP. If you already support JSON as a response format, then adding the "P" should be relatively straightforward:
- Define the query string parameter for the callback function. This should be published with your API documentation.
- If you find the callback parameter in the query string, change the response content type to JavaScript (e.g., application/javascript) and wrap the JSON response in parentheses preceded by the value of the callback parameter.
The following PHP code snippet illustrates this:
$callback = $_GET['callback'];
if (empty($callback)) {
header('Content-Type: application/json');
} else {
header('Content-Type: application/javascript');
echo $callback . '(';
}
// output JSON response
// ...
if (!empty($callback)) {
echo ')';
}The improvements we just launched are around our error handling. Our Error Sets feature now support JSONP responses so those error responses we generate (e.g. over limit, service unavailable, timeouts) are returned as expected. In order to set up your endpoint to return JSONP error responses, you need a JSONP-compatible Error Set:
- In API Settings, select the desired API and click the Errors tab.
- Create a new Error Set and check Return as JSONP.
- Set the Error Format to a JavaScript-compatible content type; e.g., application/javascript.
- Populate the body of each error response with a valid JSON object describing the error condition (the exact structure is up to you).

Next, you need to configure your endpoint:
- Select the desired endpoint and go to its Properties tab.
- In the JSONP Settings section specify the Callback Function Parameter. The value of this parameter will be used as the name of the callback function. You may also specify the Default Callback Function Parameter Value in case the caller doesn't provide one.

That's it! Your API consumers can now expect a consistent experience even in cases when an error response is returned by the Mashery service.
Contact us if you would like help getting this configured or if you'd even like to explore having us extend your API to JSONP through our translation services. If we see enough interest, we may also just build a feature that can extend your JSON API into JSONP API via simple configuration.
New Feature: Developer Classes
We are happy to announce the release of our new Developer Class feature in the Developer Portal! This new feature allows our customers to segment their developers on any number of factors and then manage their access limits by class. Additionally, once your keys are grouped into a class, you may also completely disable access to an entire class at the click of a button. This is especially useful in periods where you are over capacity and you wish to give your most critical applications as much capacity as possible.
You may segment your developers in a number of ways. Two examples being:
- By strategic importance – you have developers internally using your API, strategic partners using your APIs, and a public access for anyone for free.
- Premium support – some users get access for free, others pay for additional call volume.
Lets walk through an example – here is a screen showing three classes – Internal, Partner, and Public. Each class can have settings such as:
- Name and description
- Which API services to include in the class
- The rate and throttle limit. Remember, rate governs the calls per day, and throttle governs the calls per second.
- Option to allow overrides on the rate and throttle limit.
Once setup, you can manage developers and group them in such classes. This second screenshot shows a list of keys and what class each key is assigned. Remember a user could have multiple keys:
That's it! Once a key is attached to a class, the access limits set on the class will be applied to the key. No more managing limits at each key level.
Additionally, we have added a number of API methods that allow you to manage developer classes. The API allows methods to:
- Create a developer class
- Edit settings of a developer class
- Delete a developer class
- Assign user to a developer class
- Block all users from a developer class
If you have questions or need help implementing this feature, please contact our support team.
Regards,
The Mashery Product Team
New Feature: Developer Analytics
A feature some customers have been requesting is to provide some basic API analytics that their developers could use directly. We've responded and are pleased to announce the release of the Developer Analytics feature has been made available to all customers today. With this feature, developers will be able to understand their usage trends of your APIs.
 In this initial release, we're providing call volume, methods utilized, error rates and a quota progress bar. Developer feedback has been positive as this gives them insight into their usage of your API without requiring any work on their part. No need to set up traffic monitors on other websites that introduce performance latency. And no need to install any tracking code on their backends. Our beta customers have liked it because it's another tool that brings developers to their developer website and provides good utility to developers that they'll appreciate.
In this initial release, we're providing call volume, methods utilized, error rates and a quota progress bar. Developer feedback has been positive as this gives them insight into their usage of your API without requiring any work on their part. No need to set up traffic monitors on other websites that introduce performance latency. And no need to install any tracking code on their backends. Our beta customers have liked it because it's another tool that brings developers to their developer website and provides good utility to developers that they'll appreciate.
The feature is optional. Please contact our support team and they'll be happy to turn it on for your Developer Portal.
Feedback is always welcome!
Reporting System Mini Upgrade
Happy Friday everyone. We made a number of small improvements to the reporting and analytics module last evening.
- All tables now sortable by every column
- Table pagination is faster
- Charts will display values on hover. Previously required mouseclick.
- Charts all now have a zero baseline. Previously was baselined to near its lowest data point which made small fluctuations look more pronounced.
- Overall UI chrome added
A couple of new charts are expected to launch next week so watch this space!
Object Level Cache Expirations
Very short and sweet... we released a new method to the Mashery API last evening that provides the ability to expire individual items in the Mashery cache. Documentation has been updated and you can find it here. Just in time for you retailers out there that want to get creative with product pricing over the holidays!
Portal Security Updates
The Mashery team released an update to the Mashery developer portal to provide more security options for clients and provide additional configuration settings. The following changes are described below:
- Any login to a Mashery powered portal now occurs using SSL
Users will by default will be redirected to a secure domain managed by Mashery for login. After successful login, the user will be redirected back to your domain. Note that a small set of clients have specific login requirements using SAML or Single Sign-On, in such cases Mashery is working currently with such clients to migrate their existing configuration. - My account functions, such as changing passwords or updating account information, now occurs using SSL
Clients will be redirected to a secure Mashery domain for managing their account and will the be redirected back to your domain when finished. - New login page allows for customer branding
When users are redirected to a mashery SSL domain to login, Mashery will include a new option to add a logo on this login page in order to cobrand the page with Mashery. - Clients now have the option to provide their own SSL certificate to Mashery
In the case where a client provides an SSL cert for their domain, Mashery will host the SSL certificate. Users will then be able to login and my account functions will be served via SSL under your domain. Furthermore, this option will allow clients to further customize the login page with their header, footer and sidebar. Note that Mashery hosting a client's SSL certificates is optional to clients and likely result in a slight increase to your monthly platform fee. - All dashboard access will be under SSL
When clients log into the Mashery dashboard to access reports, setup endpoints or create content, such access will be served under a separate admin domain name under mashery.com. Your existing Mashery IDs will continue to work and grant you access to the dashboard.
New configuration options allow you to manage HTTP auth, domain names, and redirects

New login page branding allow to you add your own layout to the login page

New API Method Detail Report
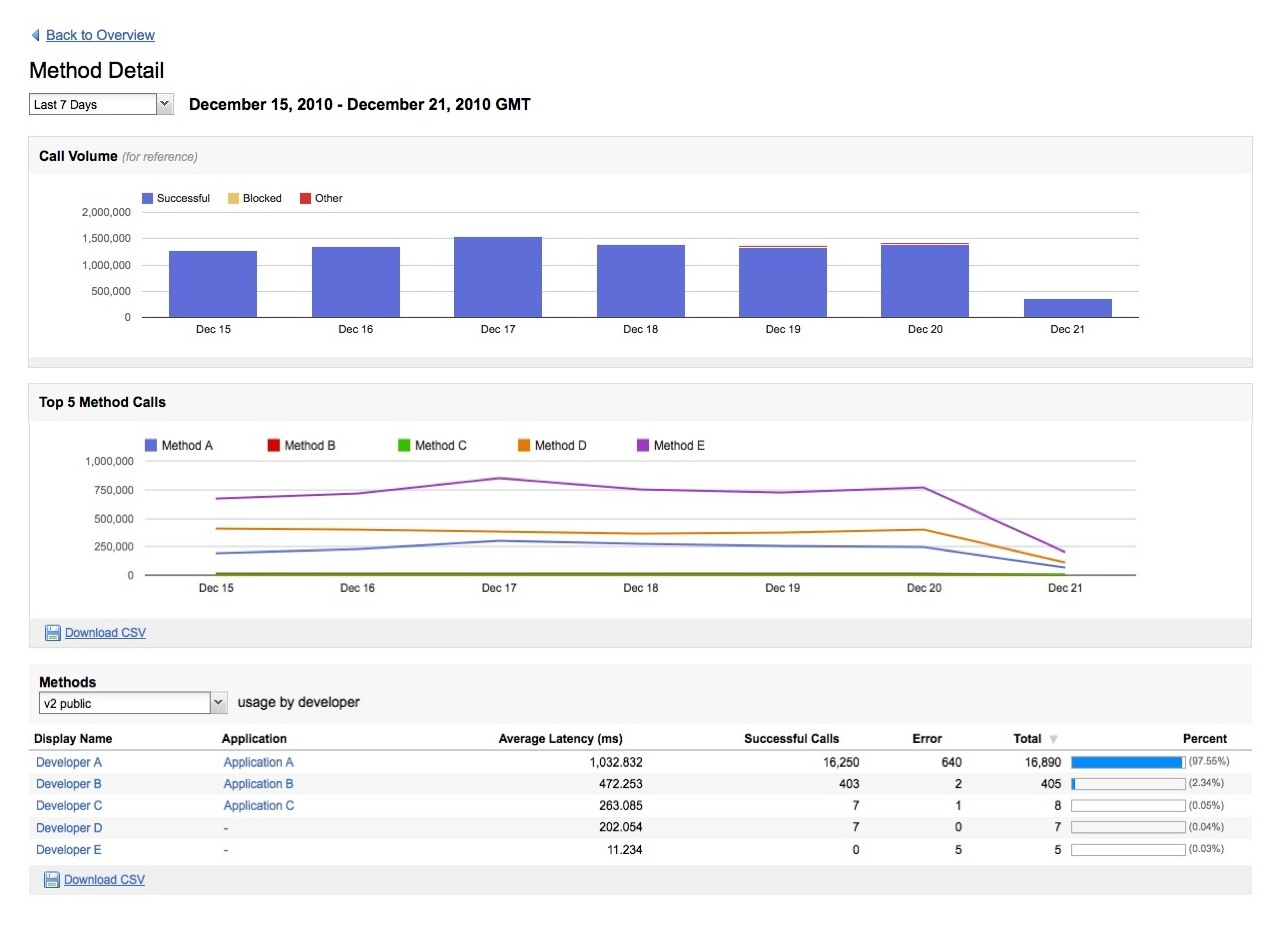
The Mashery team released a new sub report that allows clients to drill down and see API usage across all API methods for a specific service. You can find the report under Dashboard -> Reports -> Top 5 Methods -> View Method Details. The report shows:
- Time based graph of API volume and time based graph of top 5 API methods
- Data can be shown by API methods or across all developers for a single API method
- Metrics shown include: breakdown by return status (Successful, Failure, Other), average latency, and percent breakdown of usage across methods or developers
Screen showing sample data on new API Method Detail Report

New Feature: Contact Form
 Opening up your mail client or gmail is such a pain, that's why the internet invented contact forms. Now you can have a contact form of your own so your developers can easily email you questions, complaints, requests, and of course, copious amounts of compliments. All you have to do is enable it.
Opening up your mail client or gmail is such a pain, that's why the internet invented contact forms. Now you can have a contact form of your own so your developers can easily email you questions, complaints, requests, and of course, copious amounts of compliments. All you have to do is enable it.
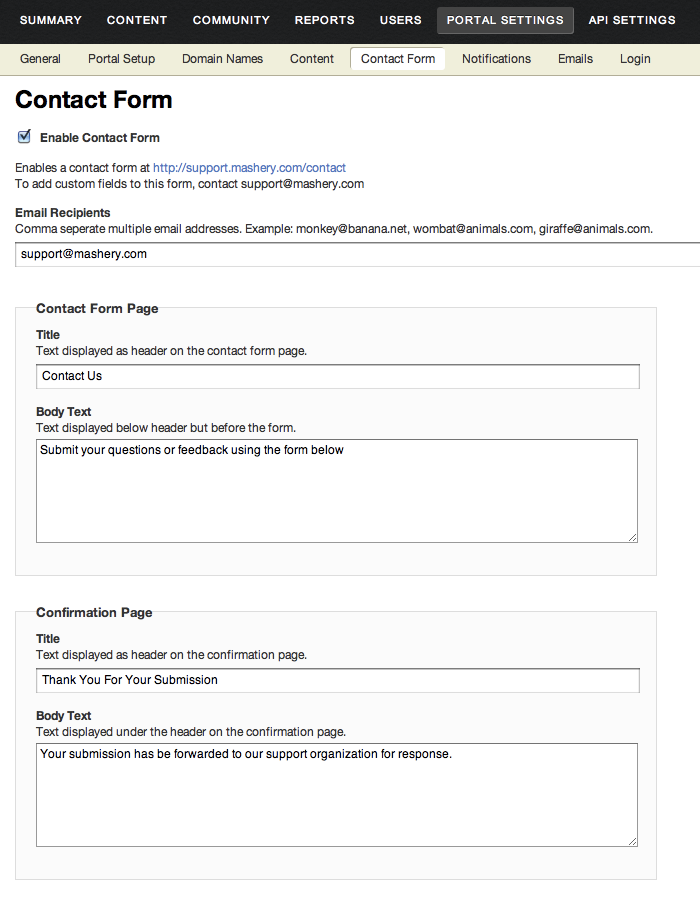
Lets enable the Contact Form
- Go to Portal Settings > Contact Form.
- Check the "Enable Contact Form" box.
- Set the Email Recipients, these are the email addresses that the contact form submission will be sent to.
- Customize the Contact Form page and Confirmation page fields, if you want!
- Save.
Your contact form page will always be located at http://yourportal.com/contact. Now all you have to do is sprinkle links to the contact form wherever appropriate. Common places include:
- Primary navigation
- Footer
- On pages where you would want to prompt a user to contact you
If you have any questions or want to add custom fields to your form, use our handy contact form to contact us!
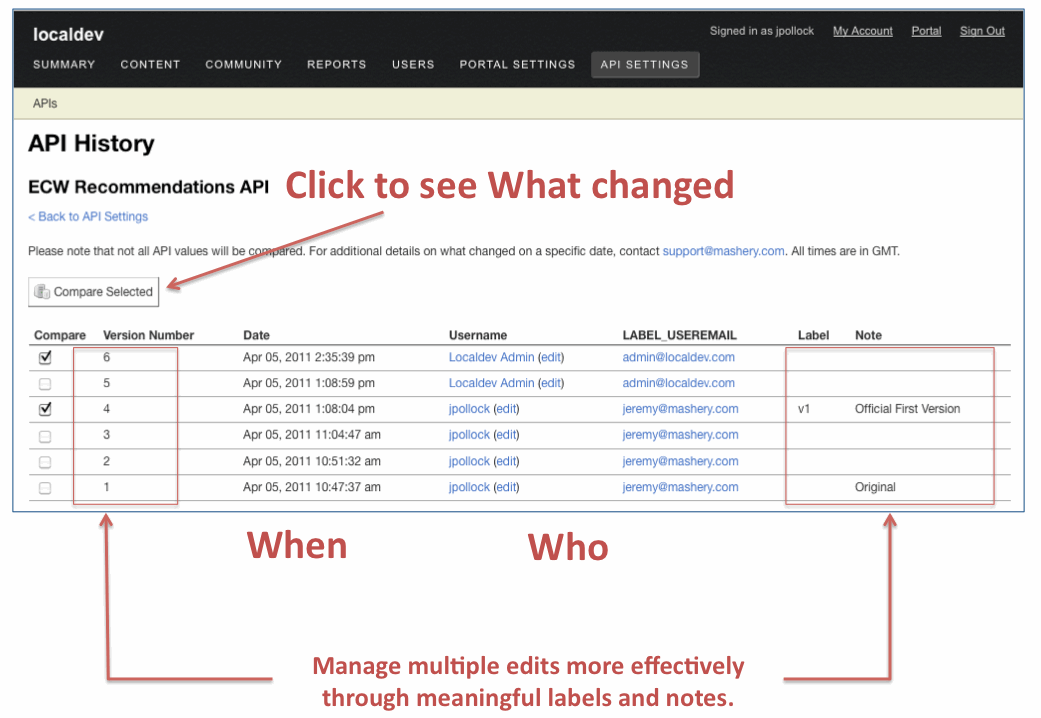
New from Mashery: API Settings History
One thing people love about Mashery is the power we give them to control all aspects of their API programs. But more and more, we're seeing companies where multiple people manage API settings like rate limits, protocol translations, and key properties. So it would be great if everyone on the team could see a history of the changes, who made them, and why.
That's why we're happy to announce a new Mashery feature called API Settings History. It lets you:
- See and maintain version history of API settings
- Record version labels and comments when making changes (optional)
- Track additions, deletions, and modifications
- Find out who made changes and when
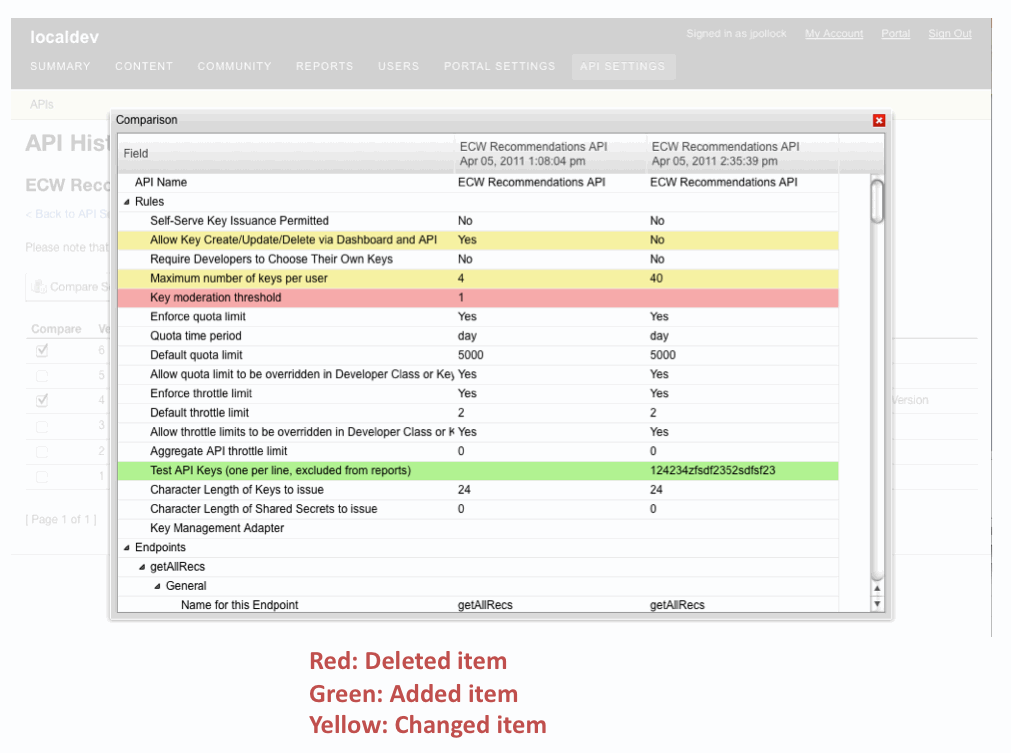
- View differences between any two historical versions of your API settings
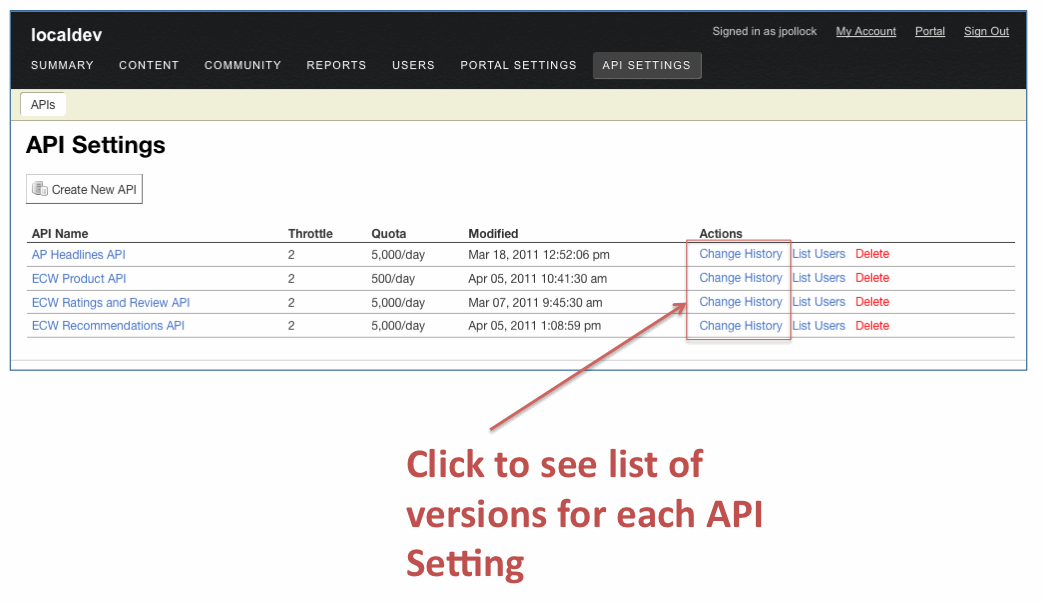
The screenshots below show the new feature in action. To see it yourself, go to your Mashery Dashboard and browse through the API Settings tab. Check it out and be sure to let us know what you think!
Update API Setting Listing Page

Viewing List of API Setting Versions

Viewing Differences Between Versions

New Feature: All API Reports Summary
One trend we've been tracking at Mashery is the proliferation of individual companies offering multiple APIs. Of course, when you expose new data and processes, measuring performance and value across all APIs becomes increasingly important. In the past, Mashery's reporting and analytics suite provided summary statistics and the ability to drill down, but only on a per-API basis.
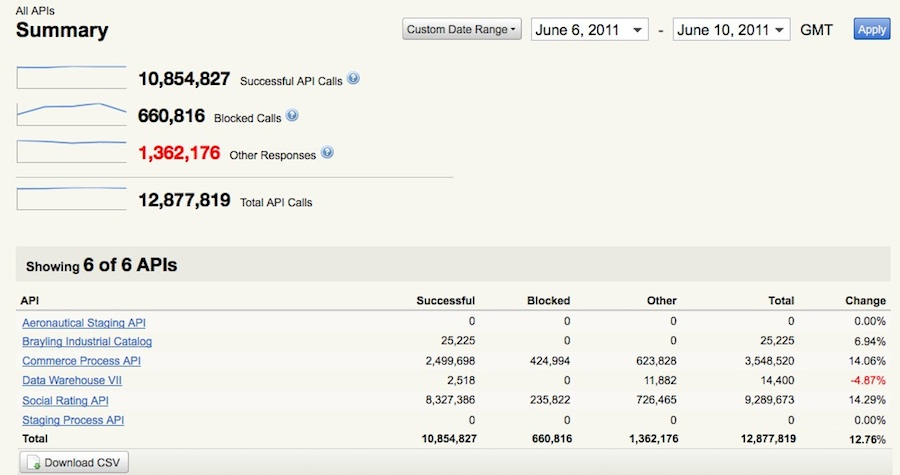
So I'm happy to announce a new feature called All APIs Summary. This new summary report is now the default view for Mashery Dashboard Reporting and includes:
- An aggregate report across all of your APIs
- Per-API and total sums of APIs calls
- Usage volume change percentage based on subsequent date range
- Fully customizable date range
- Data export (CSV)
Below is a screenshot example of what you will see next time you go to Mashery Dashboard Reporting:

Additionally with this new feature release we're happy to present the following improvements to the overall reporting system:
- New, more intuitive, reporting navigation
- Optimizations for faster loading reports
We hope that you'll find these enhancements useful. Please let us know what you think of the new summaries and overall reporting system improvements.
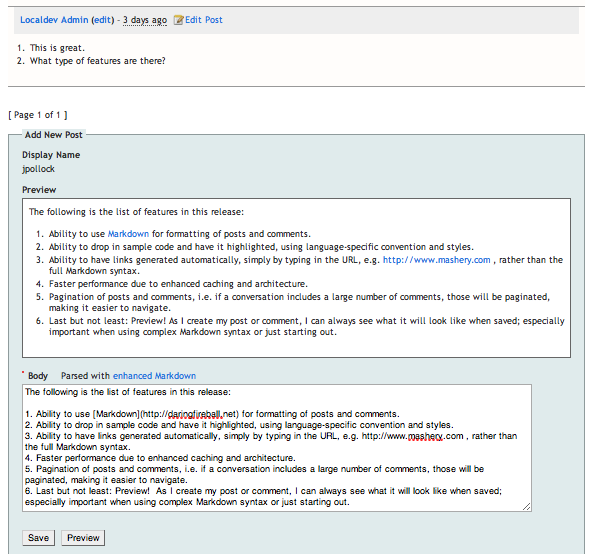
New Feature: Formatting, Linking, and Syntax Highlighting in Forums
Today's developer portals often leverage a well-known web feature: discussion forums. Useful for self-service support, knowledge sharing and general discussion, forums are a great way to connect developers with your API program and to each other. These collaboration areas are one of the ways to forumalate a two-way discussion between you and your community. Not only can you talk to your developers but they get to express themselves, whether asking questions about API usage or collaborating with others on problems or ideas. And when they do participate, developers want the ability to do so beyond what simple text input areas on a form provide. Whether to emphasize a point, link to other developer portal or external resources or help others through code examples, developers want more and better ways to communicate and collaborate. In discussion forums, one way to do this is to enable developers to add HTML-style formatting, hrefs for links to other resources and, when providing code examples, see code highlighted in a similar way to how they would in their favorite IDE.
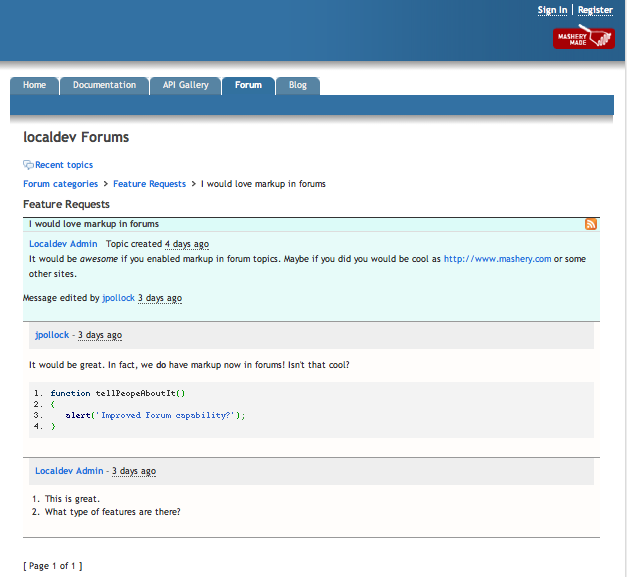
To address these needs, Mashery announces the arrival of a long awaited enhancement: markup in Forums! Utilizing a well-known, dev-friendly syntax called Markdown, this feature gives the developer the ways to achieve their formatting and functional needs when posting to Mashery-powered discussion forums. The following is the list of features in this release:
- Ability to use Markdown for formatting of posts and comments.
- Ability to drop in sample code and have it highlighted, using language-specific convention and styles.
- Ability to have links generated automatically, simply by typing in the URL, e.g. http://www.mashery.com , rather than the full Markdown syntax.
- Faster performance due to enhanced caching and architecture.
- Pagination of posts and comments, i.e. if a conversation includes a large number of comments, those will be paginated, making it easier to navigate.
- Last but not least: Preview! As people create their posts or comments, they can always see what it will look like when saved; especially important when using complex Markdown syntax or just starting out.
A couple of demonstration screenshots can be seen below.
We hope that you'll find these enhancements useful. Do not hestitate to provide feedback or contribute other ideas on how Mashery can make discussion forums even better!
Screenshot #1

Screenshot #2

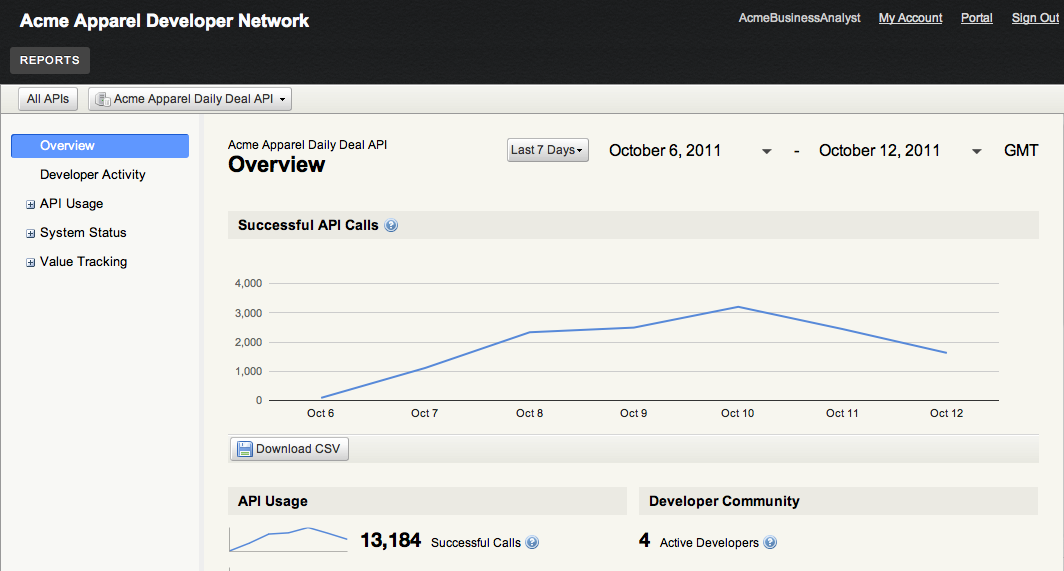
New Feature: Reports-only Role
Mashery clients tells us they get tremendous value from the reporting and analytics data surfaced through the Mashery Dashboard. From detecting trend changes in API traffic to evaluating the value of developer apps, clients can leverage the metrics and underlying data to optimize their API programs.
However, as their APIs become more successful and visible, API managers also find that colleagues from around their organizations are clamoring for this data. Demand is coming from marketing folks tweaking messaging, business analysts evaluating API investments, and executives trying to understand how the API powers the business.
To satisfy this appetite for API-related reporting without sacrificing security, Mashery has released a new user role: Reports User.
People with the Reports User role can access reporting data, and only the reporting data, from within the Mashery Dashboard. When they log into the Mashery Dashboard, their view will be similar to the one below, with access only to the Reports tab. Unless they have other roles, Reports Users cannot make changes to API settings, developer accounts, or portal content.

New Feature: I/O Docs Enablement and Configuration
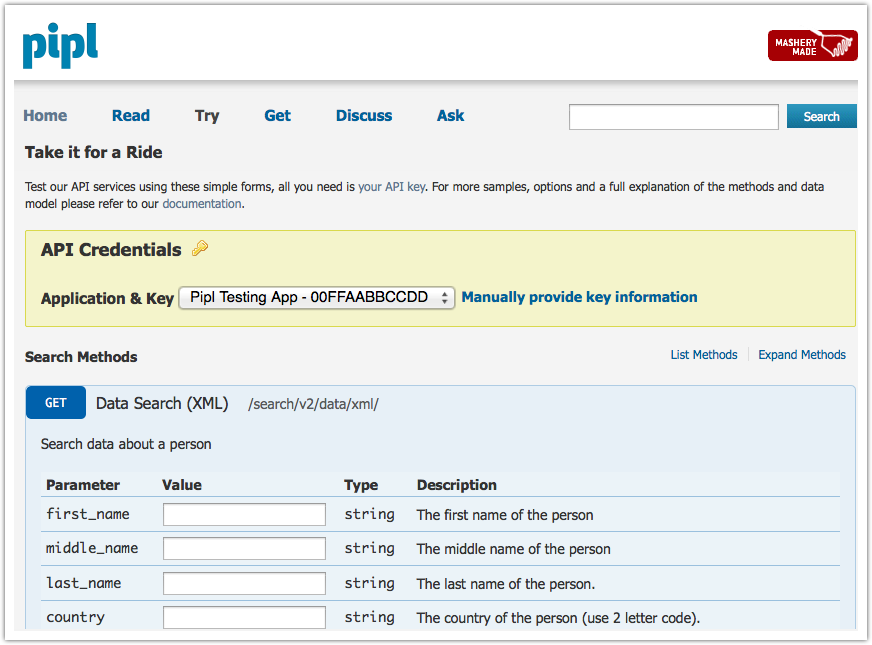
Mashery I/O Docs is an interactive API exploration and testing tool that runs on your Developer Portal. It enables your developer partners to perform API calls directly within the documentation using their own API keys with described form-based parameter inputs fields and easy-to-read color-coded and formatted payload outputs.
A couple months ago, Mashery launched a limited release of I/O Docs on several developer portals. I/O Docs is based on a culmination of reviewing data usage patterns and feedback collected across hundreds of developers who have been getting started and building applications using the product. We demonstrated early-stage versions at developer outreach events and hackathons for several months before the official product release.
We are happy to announce that I/O Docs can now be enabled and configured within the Administration Dashboard. The current release version supports RESTful APIs with either XML or JSON output and most API key authentication schemes. Our product and engineering teams are continuing to iterate and improve I/O Docs to include support for additional protocols and auth schemes.
For some forward-thinking APIs looking to embrace the interactive API docs trend we see companies such as Google, YQL, Klout, and Posterous. I/O Docs may serve as a full-on replacement for traditional long-form documentation. However, it can also serve as a useful testing tool and debugger to regular long-form style documentation, especially in cases where APIs have more advanced authentication and request methods. For full documentation on enablement and configuration, please contact your client solutions manager.